在 Day 5 中我們提到了Vue中的條件渲染,我們用hardcode的方式指派isShow變數的boolean值,但是,假設今天需求改變,我們想透過一個按鈕來控制isShow的值,每觸發一次button,就將isShow改成false,在按一次再把isShow改回true,這個時候我們要怎麼做呢?
很簡單,今天我們將提到 "事件" 的概念。
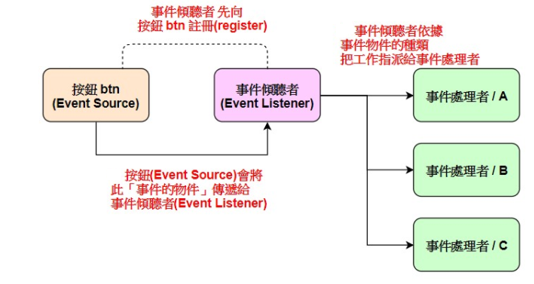
事件其實就是程式中針對特定行為會觸發甚麼特定動作的流程,譬如上面的流程,我們希望使用者按下button後改變isShow的值,按鈕稱作Event Source,而按鈕上會有Event Listener去監聽行為有沒有被觸發,而事件處理者就是觸發特定動作後,會交由甚麼動作去執行,例如對應的方法等等。
而"v-on" 其實就是扮演event listener的角色,其作用等於JavaSctipt 中的addEventListener 方法。
那究竟要如何使用v-on呢? 讓我們來看看以下程式碼。
我們在 button 上以 v-on 呼叫了 changeShowStatus() 這個方法,並在方法內部改變了 isShow 的值。
Vue 中也提供了v-on的語法糖,我們可以用 @click 來取代勒勒長的 v-on:click 就能達到同樣的效果。
<template>
<div id="app">
<button v-on:click="changeShowStatus"> Click me !</button><br/><br/>
<span>{{ message }}</span
><br />
<div v-if="isShow">我是 v if true</div>
<div v-else>我是 v if false</div>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
isShow: true
};
},
methods: {
changeShowStatus: function () {
console.log(this.isShow);
if (this.isShow) {
this.isShow = false;
} else {
console.log("Test");
this.isShow = true;
}
},
},
};
</script>
以上就是關於v-on的基礎用法。
在 JavaScript 裡,當監聽的事件發生時,EventListener 會去建立一個「事件物件」 (Event Object), 裡面包含了所有與這個事件有關的屬性,像是各種事件通用的屬性與方法、觸發事件的元素等等資訊。 像是大家很常用的 preventDefault() 、 stopPropagation() 等都是由 event 物件所提供的方法。
但有時候我們會需要在Vue中,針對event做一些額外的處理,這時候該怎麼辦呢?
事實上, v-on 觸發事件時,如果沒有指定參數,預設就會將 event 物件當作參數傳入。
methods: {
changeShowStatus(event) {
console.log(event);
if (this.isShow) {
this.isShow = false;
} else {
this.isShow = true;
}
},
}
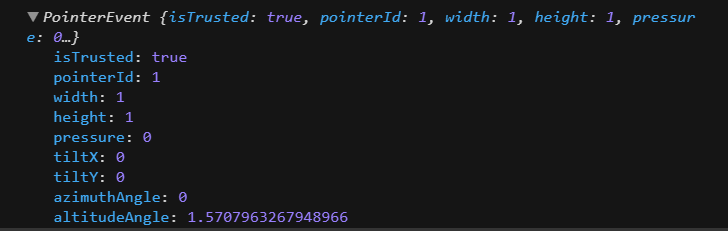
若印出console,就可以看到物件內容。
不過,我們當然也可以主動選擇將event變數傳入對應方法中。
<button :class="title" v-bind:title="hint" v-on:click="changeShowStatus($event)">
一旦接收到event變數,我們就可以基於我們的需求來客製化我們的程式,來使用event物件中有的方法如 preventDefault()、stopImmediatePropagation()等等。
不過呢~ 即便我們可以透過直接傳入event變數來達成我們的需求,但更好的方式是:方法只有純粹的數據邏輯,而不是去處理DOM 事件細節(將數據處理與頁面細節分開),因此 Vue 為了解決這個問題,也提供以修飾符的方式來處理。
可以參考以下連結:
https://cn.vuejs.org/v2/guide/events.html
以上就是今天的內容。
Hi, I am Grant.
個人部落格 - https://grantliblog.wordpress.com/
個人網站 - https://grantli-website.netlify.app/#/mainpage
我的寫作專題 - https://vocus.cc/user/5af2e9b5fd89780001822db4#
